.Net Core und die fehlende Exe

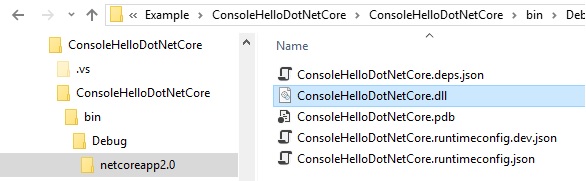
Für gewöhnlich erwartet man nach dem Kompilieren in Visual Studio, dass sich im Debug oder Release Ordner eine Datei mit der Endung *.exe befindet. Dass die Dot NET Core Anwendung da anders ist, zeigt sich hier spätestens hier, uns mit einer DLL Datei, die sich so zunächst nicht ausführen lässt. Damit sich die Anwendung auch ohne Visual Studio Starten lässt, muss die Konsole geöffnet werden, dann in das Verzeichnis wechselt und dann 'dotnet ConsoleHelloDotNetCore.dll' eingegeben werden. Jedes Mal die Console zu öffnen und bis in das entsprechende Verzeichnis zu Wechsel, kann sich als sehr langwierig und nervig erweisen. Eine einfache Lösung ist, eine Batch Datei (*.bat) zu erstellen, mit der sich dann anschließend wie gewohnt sich das Programm starten lässt. Doppel Klick auf die Batch und die Anwendung läuft.





