Mini Solar Projekt mit ATtiny25/45/85

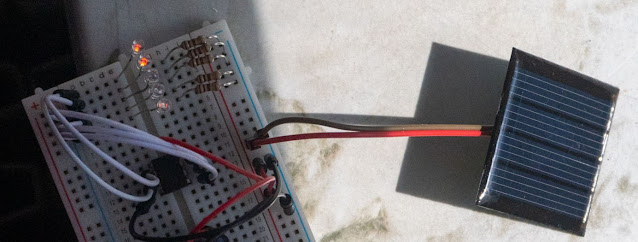
Gerade baue ich einen RC Crawler und hin und wieder kommen mir Ideen, was man da noch umsetzen könnte. Die meisten Ideen verwerfe ich, nur wenige verbleiben bei mir als Notiz in OneNote. Zum Schluss gibt es dann doch meistens zu viele Gründe, warum ich eine Idee nicht mehr weiter verfolge. Das fängt häufig damit an, das ich nicht die passenden Teile habe oder ich will die fehlenden Komponenten nicht bestellen. Heute konzentrierte ich mich auf die Teile, die ich da habe. In meinem Sortierschrank befinden sich zahlreiche Komponenten mit denen sich etwas anfangen lässt. Allerdings meine ich, wenn ich von Basteln spreche, eher etwas auszuprobieren oder sich damit auseinandersetzen und dann ein Beispiel darüber zu schreiben. Diesmal soll es ein fertiges Teil sein, dass einfach zu modden ist. Benötigt wird: Solar Platte 40mm x 40mm, 2V, 40mA 5 LEDs (Idealerweise Rot, wegen der Erforderlichen Spannung) ATtiny 45 od...